Timeline - a text adventure game (using sebventure v1 engine)
Text adventures have always been interesting to me, though I've generally not been very good at playing them. I've programmed many types of games, but no text adventures until now. I think that the reason was that I knew I'd have to come up with a story - also not one of my strengths.
Timeline is a short game that has been designed to be completed in one sitting. It cannot save or load games, so ensure you have finished playing before you navigate away or close the tab or browser.
In Timeline, the player will complete quests, battle against foes, find a hidden artifact, purchase goods from vendors, and also make soup.
I wrote Timeline over a period of about 4 months, in plain JavaScript. Development was split into few phases:
- story foundation and UI development
- most of story and most of engine
- game rules, story touch-ups, engine touch-ups
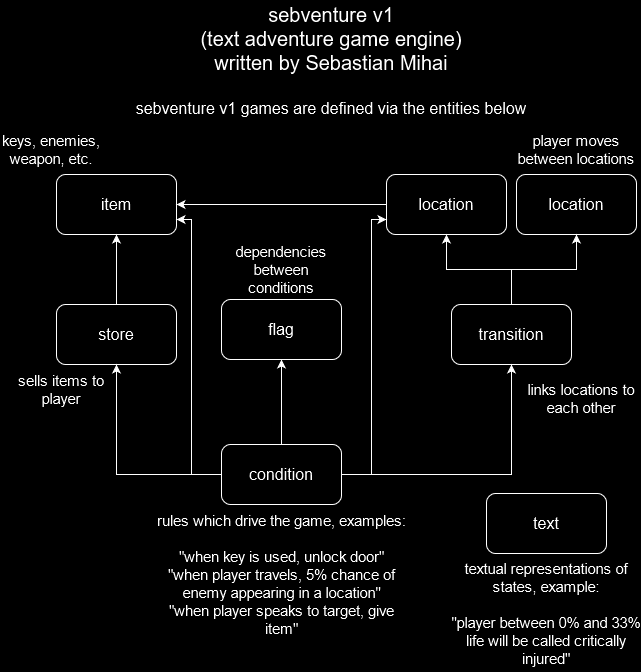
sebventure v1 game engine
From the start I've fully separated the game engine from Timeline-specific game rules. This means that further games can be developed on the engine I've called sebventure, without any changes to the engine.As a result of this design, all Timeline-specific code contains no branching statements (if, else, switch, etc.), only plain object definitions.
Also, all references between game entities (items, locations, etc.) are JavaScript object references (as opposed to ID references). This lets the game developer identify invalid references immediately via the browser's console.
To create a brand new game, one must design the items, locations, transitions, conditions, etc. and then declare a world object and a player object, which the sebventure engine expects.